구글의 애드센스의 광고는 여러 종류가 있습니다. 광고 설정을 자동이나 수동으로 설정할 수 있고 광고가 뜨는 위치나 방식도 매우 다양합니다. 그중에서 광고 클릭률이 가장 높은 것이 디스플레이 광고인데요, 여기서 특히 본문 상단 광고가 클릭률이 제일 높게 나옵니다. 하지만 그에 뒤따라 전면 광고 클릭률이 못지않습니다. 그래서 이 전면광고를 높일 수 있는 방법인 티스토리 링크 버튼 만드는 법을 알려 드리겠습니다.

<목차>
◼ 티스토리 링크 버튼 만들기
1. 링크 버튼 사이트 접속
2. 코드 받기
◼ CSS 적용하기
◼ 서식 만들기
◼ 링크버튼(서식) 넣는 방법
티스토리 링크 버튼 만들기
우리가 어렵게 코드를 만들 필요 없이 링크버튼을 만들어 주는 사이트에서 CSS 와 html 코드를 가져와서 적용하면 됩니다.
1. 링크 버튼 사이트 접속

1.1. 왼쪽의 버튼 모양에서 마음에 드는 것을 클릭 후 오른쪽에서 글꼴크기와 상자의 크기 등을 설정합니다.
1.2. 설정하는대로 가운데 상자가 변할 것입니다.
1.3. 또한 추가적인 디자인을 원한다면 오른쪽 하단의 박스섀도나 텍스트 그림자를 클릭해 보시며 모양을 확인하시면 됩니다.
1.4. 다 되었다면 가운데 상자모양 아래 '코드받기'를 클릭해 주세요
2. 코드 받기

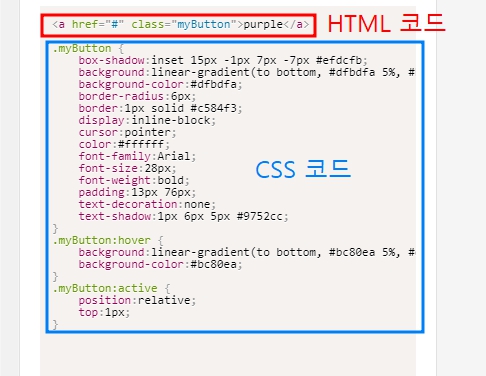
2.1. '코드 받기'를 누르면 내가 지정한 버튼 모양의 코드가 오른쪽에 생성이 됩니다. 위의 빨간 박스는 HTML코드이며, 아래 파란 박스는 CSS코드를 의미하며 파란 박스인 CSS 코드를 복사해 둡니다.
CSS 적용하기
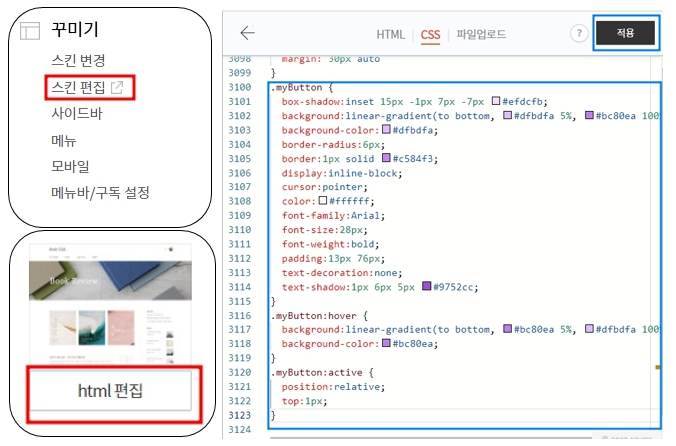
▶티스토리 < 블로그 관리 < 스킨 편집 < html 편집 < CSS 클릭

▶복사해 두었던 파란박스의 CSS코드를 CSS 적용하는 곳 맨 아래 빈 공간에 붙여 넣어 주고 '적용'을 클릭합니다.
서식 만들기
▶ 티스토리 < 블로그 관리 < 서식관리 < 서식쓰기

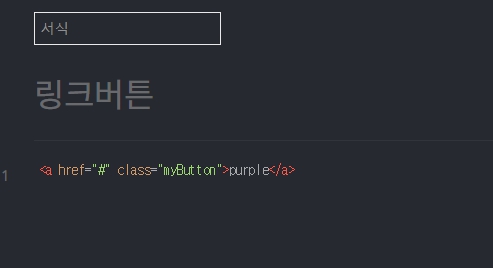
▶ '제목'만 입력하고 '기본모드'를 클릭하여 HTML을 선택하여 줍니다.

▶ 위의 2번 항목에서 링크버튼 사이트에서 받은 코드 중 빨간 박스의 HTML코드를 복사하여 붙여 준 후 다시 기본모드로 돌아와서 오른쪽 하단의 '완료'를 클릭합니다.
링크버튼(서식) 넣는 방법
▶ 글쓰기 할 때 링크버튼을 넣고 싶은 위치에 커서를 두고 오른쪽 상단 점 세 개 모양 클릭 후 서식을 선택하면 팝업이 뜨고, 거기서 링크버튼을 클릭해 줍니다.

▶ 그럼 달랑 글자에 하이퍼링크만 되어있는 형태로 나올 텐데, html 모드로 들어가 포스팅에 맞는 주소와 표시할 이름을 변경해 주시면 됩니다.

▶ 위의 이미지에서 '#'으로 표기되어 있는 곳에 링크할 사이트 주소를 넣어주시면 되고, 파란 박스에는 링크버튼에 나타날 단어를 입력해 주시고 기본모드로 돌아오시면 됩니다.
※ 주의할 점은 기본모드로 돌아왔다고 해서 링크버튼이 생성되지 않습니다. 실제 미리 보기나 글이 발행되어야 링크버튼의 모양이 보이는 것이며 모바일 모드에서도 링크 버튼은 보이지 않으니 참고하시기 바랍니다.

오늘은 애드센스 전면광고를 위한 티스토리 링크 버튼 만드는 방법을 알아보았습니다. css와 html 코드들을 적용시켜야 하다 보니 시작하기도 전에 포기하는 경우가 많았는데 막상 해보니 어렵지 않습니다. 또한 이렇게 한 번만 서식으로 등록해 놓으면 그다음에는 쉽게 이용할 수 있으니까요.
'IT▪ 생활 > 티스토리' 카테고리의 다른 글
| http error 400 에러 해결 방법 (0) | 2023.04.08 |
|---|---|
| 티스토리 검색등록 하는 방법(ZUM줌, Bing빙) (0) | 2023.04.07 |
| 티스토리 구글 노출을 위한 구글서치콘솔 등록 (0) | 2023.04.06 |
| 티스토리 네이버 등록 노출 방법(rss, sitemap) (0) | 2023.04.06 |
| 애드센스 승인 후 ads.txt 파일문제 해결하기 (0) | 2023.04.05 |




댓글